Figma kündigt heute auf seiner Config-Konferenz eine Reihe neuer Funktionen an, darunter eine umfassende Überarbeitung der Benutzeroberfläche, neue generative KI-Tools, die Menschen dabei helfen, Projekte einfacher abzuschließen, und integrierte Diashow-Funktionalität.
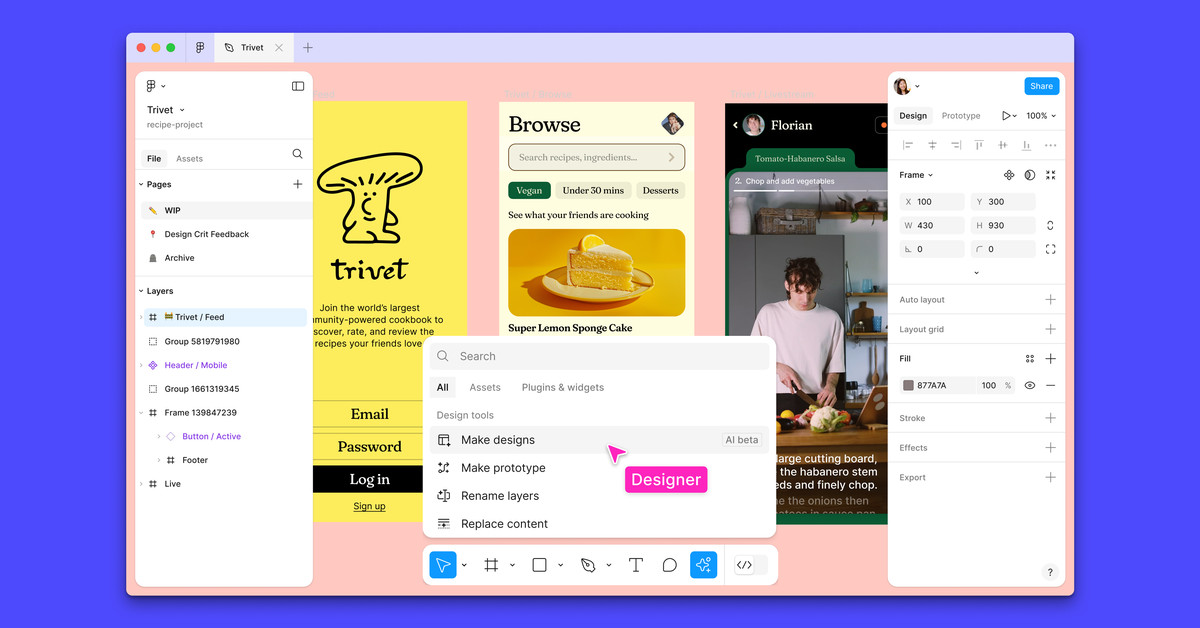
Beginnen wir mit der Neugestaltung, die laut einem Blogbeitrag „den Grundstein für das nächste Jahrzehnt legen“ soll. Sie werden Dinge wie eine neue Symbolleiste, abgerundete Ecken und 200 neue Symbole sehen. Im Rahmen der Designaktualisierung möchte das Unternehmen „die Leinwand weniger auf unsere Benutzeroberfläche und mehr auf Ihre Arbeit konzentrieren“ und etwas schaffen, das für neue Benutzer zugänglich und dennoch für Figma-Experten nützlich ist.
Laut Figma ist dies die dritte „bedeutende Neugestaltung“ des Unternehmens seit dem Start der Closed Beta von Figma. Der neue Look wird im Rahmen einer begrenzten Betaversion eingeführt und Benutzer können sich auf eine Warteliste setzen, wenn sie ihn ausprobieren möchten.
Über das Redesign hinaus sind die wichtigsten Neuerungen neue generative KI-Tools, die eine nützliche Möglichkeit zu sein scheinen, schnell mit einem Design zu beginnen. Es handelt sich im Wesentlichen um eine auf Figma ausgerichtete Version der KI-Tools zum Schreiben einer E-Mail, die wir schon oft gesehen haben.
Während eines Briefings zeigte mir Yuhki Yamashita, Produktmanager bei Figma, ein Beispiel dafür, wie Figma ein App-Design für ein neues Restaurant erstellen könnte. Innerhalb von Sekunden nach der Eingabe der Eingabeaufforderung in ein Textfeld simulierte Figma eine App mit Menülisten, einer Tab-Leiste und sogar Schaltflächen für Lieferpartner wie Uber Eats und DoorDash. Es sah aus wie ein generisches Modell einer mobilen App, aber Yamashita konnte sofort mit der Optimierung beginnen.
In einem anderen Beispiel bat Yamashita Figma AI, ein Design für eine Rezeptseite für Schokoladenkekse zu erstellen, und tatsächlich tat es das, einschließlich eines KI-generierten Bildes eines Kekses. Mit Zoom sah es wie ein ziemlich genaues Bild aus, aber ich kann mir nicht vorstellen, dass es für einen KI-Generator schwierig wäre, ein einfaches Bild eines Schokoladenkekses zu erstellen.
Figma führt außerdem KI-Funktionen ein, die dazu beitragen könnten, kleine Aufgaben deutlich zu beschleunigen, wie etwa die „KI-gestützte“ Asset-Suche und automatisch generierten Text in Designs anstelle des generischen Lorem-Platzhaltertextes ipsum.
Im Idealfall würden alle neuen Figma-KI-Tools es Figma-Neulingen leichter machen, Ideen zu testen, während diejenigen, die mit der App vertrauter sind, laut Yamashita schneller iterieren können. „Wir nutzen KI, um den Boden abzusenken und die Decke anzuheben“, sagt Yamashita in einem Interview mit Die Kante – etwas, zu dem CEO Dylan Field sagte Die Kante Auch.
Figma AI wird ab Mittwoch in einer begrenzten Betaversion starten und interessierte Benutzer können sich in die Warteliste eintragen. Laut Figma wird die Betaphase bis Ende des Jahres andauern. In der Betaversion werden die KI-Tools von Figma kostenlos sein, das Unternehmen gibt jedoch an, dass möglicherweise „Nutzungsbeschränkungen“ eingeführt werden müssen. Figma verspricht außerdem „klare Preisrichtlinien“, wenn KI-Funktionen offiziell eingeführt werden.
In einem Blogbeitrag erläuterte Figma auch seinen Ansatz zum Training seiner KI-Modelle. „Alle generativen Funktionen, die wir heute einführen, basieren auf handelsüblichen KI-Modellen von Drittanbietern und wurden nicht auf privaten Figma-Dateien oder Kundendaten trainiert“, schreibt Kris Rasmussen, CTO von Figma. „Wir haben die Suche nach Visuals und Assets mit UI-Bildern aus öffentlichen und kostenlosen Community-Dateien verfeinert.“
Rasmussen fügt hinzu, dass Figma seine Modelle trainiert, um Muster und „Figma-spezifische Konzepte und Werkzeuge“ zu lernen, jedoch nicht anhand von Benutzerinhalten. Mit Figma können Figma-Administratoren auch steuern, ob Figma an „Client-Inhalten“ trainieren kann, zu denen „der Inhalt von Dateien gehört, die von einem Benutzer erstellt oder auf Figma hochgeladen wurden, wie z. B. Ebenennamen und -eigenschaften, Texte und Bilder, Kommentare und Anmerkungen“. » laut Rasmussen.
Figma wird erst am 15. August mit dem Training zu diesen Inhalten beginnen; Sie sollten sich jedoch darüber im Klaren sein, dass die Pläne „Starter“ und „Professional“ standardmäßig für die gemeinsame Nutzung dieser Daten aktiviert sind, während die Pläne „Organisation“ und „Enterprise“ deaktiviert sind.
Aufgrund des jüngsten Desasters bei den Nutzungsbedingungen von Adobe, bei dem das Unternehmen klarstellen musste, dass es keine KI für Ihre Arbeit trainieren würde, ist das Unternehmen wahrscheinlich sehr konkret in der Art und Weise, wie es seine KI-Modelle trainiert.
Zusätzlich zum Redesign und den neuen KI-Funktionen fügt Figma ein potenziell sehr praktisches neues Tool hinzu: Figma Slides, eine Google Slides-ähnliche Funktion, die direkt in Figma integriert ist. Laut Yamashita haben Benutzer Figma bereits gehackt, um eine Möglichkeit zu finden, Folien zu erstellen. Nun gibt es eine offizielle Möglichkeit, Präsentationen direkt in der App zu erstellen und zu teilen.
Es gibt einige Figma-spezifische Funktionen, die Designer wahrscheinlich zu schätzen wissen. Mit den Tools von Figma können Sie die Designs, die Sie in das Spiel eingefügt haben, in Echtzeit bearbeiten. (Beachten Sie, dass diese Änderungen nur angezeigt werden in der Brücke – Anpassungen werden derzeit nicht mit den ursprünglichen Designdateien synchronisiert, obwohl Yamashita sagt, dass Figma dies irgendwann ermöglichen möchte.)
Sie können einen App-Prototyp auch direkt von der Bühne aus vorführen, sodass Sie keine komplizierte Bildschirmaufnahme machen müssen, nur um zu demonstrieren, wie ein Teil mit einem anderen verbunden ist. Sie können auch interaktive Funktionen für die Zuschauer hinzufügen, etwa eine Umfrage oder eine Ausrichtungsskala, bei der die Teilnehmer auf einer Skala eintragen können, ob sie einer Sache zustimmen oder nicht.
Figma Slides werden ab Mittwoch in der offenen Beta verfügbar sein. Während der Beta-Phase ist es kostenlos, wird jedoch bei der offiziellen Veröffentlichung kostenpflichtig sein. Das Unternehmen fügt außerdem neue Funktionen für seinen Entwicklermodus in Figma hinzu, darunter eine „Dev-ready“-Aufgabenliste.
Die diesjährige Config ist die erste, seit Adobe die geplante 20-Milliarden-Dollar-Übernahme von Figma nach einer behördlichen Prüfung aufgegeben hat. Mit der Auflösung der Fusion war Adobe gezwungen, Figma eine Auflösungsgebühr in Höhe von einer Milliarde Dollar zu zahlen.